티스토리 뷰
(2021.08.20 본인 네이버 블로그에서 작성한 글 옮겨옴)

무려 2주만에 만들어낸 갤러리 .......
그냥 쥐도새도 모르게 없애고 원래 없던 척 할까
아냐 그래도 이왕 시작한거 끝까지 해볼까
수백만번 아니 수억만번 고민했찌만 ,,,,,,,,,,,,,,,,,,,,,,
난 짱이다 ,,,,,,,,,,,,,,,,,,,,,
해냈기 때문이지 ,,,,,,,,,,,,,,,,,,,
이것만 하느라 블로그 하나도 못씀 ^^;;;;
하려고 하는 것
https://blog.naver.com/wjddma1202/222477904739
[현장 실습]2021 하계 5주25일차- 슬라이드 갤러리 이전/다음달 버튼만들기
8월 6일에 썼지만 8월 20일에 올리는 지옥의 갤러리 만들기 퇴근 1시간59분 전 째깍째깍,,,,,,,,,,,,,,,,,,...
blog.naver.com
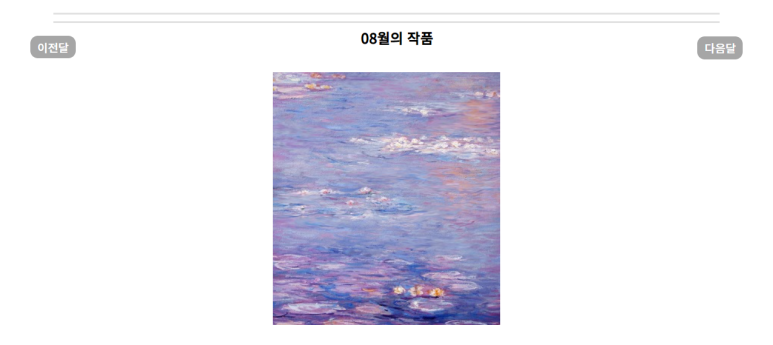
결과)

헤헤
만드는 방법을 알아보자
우선 , submit을 날려줘야 하기 때문에 form을 만든다.

form은 post 방식으로 보내고
68줄 yyyy-mm 형식의 값은 input 태그의 hidden 으로 넣어 클래스로 보낸다.
클래스로 간 yyyy-mm 값은 쿼리를 통해 테이블 안에 있는 이미지 날짜와 비교하고
해당하는 이미지를 출력한다.
69줄 mm 형식의 값은 갤러리 중간에 있는 'mm월의 작품'에 들어간다.
이것도 역시 input 태그의 hidden 으로 넣어서 띄워준다.
질문
왜 hidden으로 값을 받나요?
=> 값을 저장해주는 곳이라고 생각합시다 값이 계속 바뀌거덩요 버튼 클릭할 때 마다 !

개발자 모드에서 보면 이렇게 버튼 클릭할 때마다 value 값이 바뀐다.
71/76줄 이전달/다음달 버튼 클릭 시 onclick 으로 fn_index()함수가 실행 된다.
이전달 버튼 클릭 시 파라미터는 'be'
다음달 버튼 클릭 시 파라미터는 'ne' 가 된다.
73줄 앞서 설명한 'mm월의 작품' 을 띄워줄 곳이다.
자바스크립트에서 id="YM"에 대한 값으로 'mm월의 작품' 을 넣어준다.
그 다음 함수를 보자
함수 1) onload 했을 때 실행될 함수 fninit()

차례대로 설명
today : 현재 날짜
year : 현재 년도
month : 현재 월에 0을 붙임. (단, today.getonth()는 0~11로 계산하기 때문에 +1 해줘야 함)
tmp_month : hidden(id = fom_ym)으로 저장된 mm 형식의 value 값 (ex. 08)
mm 형식의 value 값이 있다면
'mm월의 작품' 을 화면에 띄우고 yyyy-mm 을 hidden으로 저장한다.
그리고 그 mm 형식의 value 값을 hidden으로(id = fom_ym) 저장
104줄 (id 값으로는 안들어가서 getElementsByName을 썼음)
mm 형식의 value 값이 없다면?
맨처음 변수로 선언한 year과 month 값을 yyyy-mm 으로 만들어서 저장하고
month 값을 hidden으로(id = fom_ym) 저장.
방금 저장한 yyyy-mm 값을 화면에 띄움.
즉, mm 형식의 값이 이미 있으면 그 값으로 화면에 띄우고
없으면 현재 년-월로 화면에 띄워라~~~~~~~
함수 2) onclick 했을 때 실행 될 함수 fn_index(fg)

차레대로 설명
(슬슬 지치는 중)
이전달/다음달 버튼 눌렀을 때
today : 현재 날짜
year : 현재 년도
month : hidden으로(id = fom_ym) 저장된 mm 형식의 값 (ex.08)
이전달 버튼 클릭 시,
현재 월에서 -1 해야하니까 month -1 하고
만약에 month 가 0월이면 12월로 돌아간다.
그렇지 않으면(다음달 버튼 클릭 시,)
현재 월에서 +1 해야하니까 month +1 하는데 이때 !!!!!!!!!!!!!!!!
Number(month) 를 꼭 해줘야 한다.....
안그러면
091월
0911월
09111월
...
일케 댐 ^^
암튼 그렇게 하고 0 붙인다.
만약 month 가 13월이 되면 다시 1월로 돌아간다.
(*달력처럼 작년 내년은 없고 이번년도만 있음!*)
month 계산 다 해줬으면
yyyy-mm 값을 hidden으로(id = fom_index) 저장하고
month 값을 hidden으로(id = fom_ym) 저장
마지막으로 submit까지 날리면
끝!!!!!!!!!!

왕어렵다.
근데 이걸 2주씩이나 할 줄은 몰랐지.
아 암튼 마무리
이전달 버튼 누르면

요렇게 7월의 사진이 뜬다!!!!!!

7월달 사진 4장, 8월달 사진 4장!
1~12월까지 다 넣으면 그에 맞게 사진이 변할 것이다!

안즐거웠는데 아무튼 고생했따 ,,,,,,,,,,,,,,,,,,,,
이제 게시판 맹들자 ,,,,,
마지막까지 빠샤!
올만에 블로그써서 기분 왕조음 헤헤
전공 글 쓰면 ,,,,,,,,,,,,,
아무도 댓글 안달아주고 ,,,,,,,,,,,,,,
하트도 안주지만 ,,,,,,,,,,,,,,,,,,,,,
'현장실습 🏙' 카테고리의 다른 글
| [현장 실습]2021 하계 8주35일차 - php로 게시판 만들기1 (게시판 목록 만들기, 글쓰기, 게시글 읽기) (0) | 2021.10.24 |
|---|---|
| [현장 실습]2021 하계 5주25일~7주34일차 그동안 쫌쫌따리 만든것들 (메인페이지 수정, 팝업창, 글쓰기 페이지) (0) | 2021.10.24 |
| [현장 실습]2021 하계 5주25일차- 슬라이드 갤러리 이전/다음달 버튼만들기 (0) | 2021.10.23 |
| [현장 실습]2021 하계 5주22~24일차 - 공지사항 내용 테이블에 저장해서 출력하기 (0) | 2021.10.23 |
| [현장 실습]2021 하계 5주21일차 - 관리자 페이지 만들기 1 (0) | 2021.10.23 |
- Total
- Today
- Yesterday
- php게시판만들기
- 정보처리기사 실기 정리
- 이더리움
- 갤러리띄우기
- 정보처리기사
- CSS
- JavaScript
- 블록체인
- css grid
- 홈페이지 만들기
- 졸업작품
- 정처기 실기 정리
- 졸업작품준비
- php
- C언어
- php 달력만들기 응용
- set 객체
- HTML
- 프로그래머스
- 리액트
- 백준
- 노마드코더
- 현장실습 기록
- 정처기 실기
- MySQL
- indexOf()
- 정보처리기사 실기
- 스마트컨트랙트
- 현장실습
- DAPP
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |