티스토리 뷰

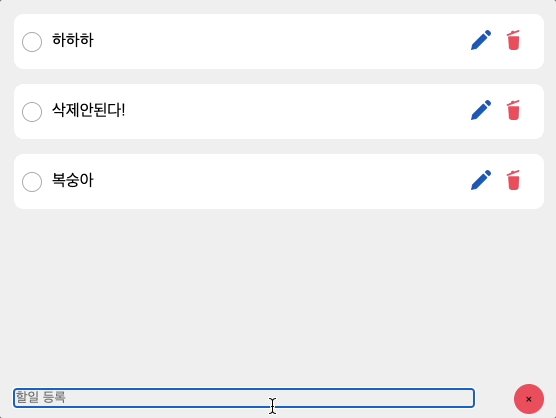
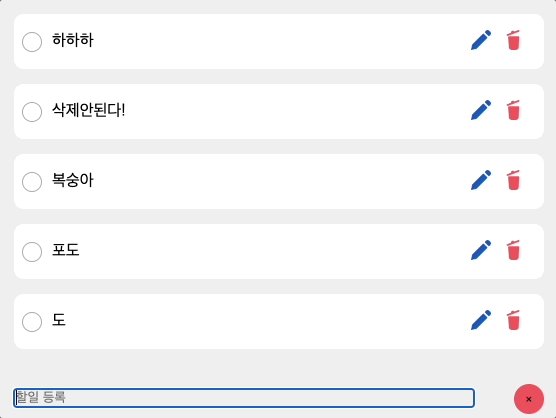
개인 프로젝트 (줄여서 마투사)를 진행하는데 투두를 등록하는 과정에서 오류가 발생했다.

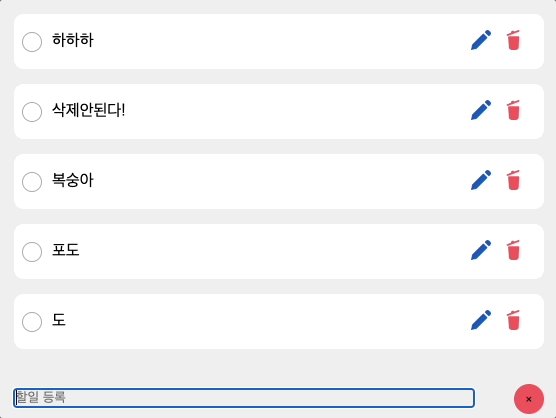
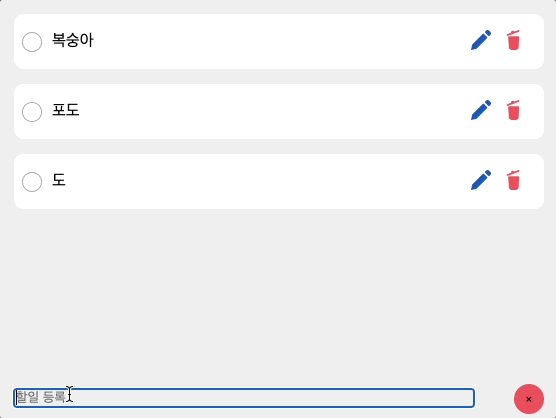
분명 하나의 투두만 입력했는데 맨 뒷 글자가 추가로 등록되는 문제였다.
onKeyDown 이벤트가 발생될 때 데이터가 추가되도록 코드를 구현했기 때문에 그 부분을 보기로 했다.
// 등록 버튼 클릭
const onClickAddTodo = (e) => {
if (inputValue && e.key === "Enter") {
setTodoData((prev) => [
...prev,
{
id: Date.now(),
content: inputValue,
isEdit: false,
isDone: false,
},
]);
setInputValue("");
}
};
<Input
placeholder="할일 등록"
value={inputValue}
onChange={onChangeInput}
onKeyDown={(e) => onClickAddTodo(e)}
/>아무리봐도 등록 함수부분에서는 이상한 점이 없는 것 같았다.
설마 onKeyDown이 문제일까? 싶어서 좀 찾아봤더니 onKeyDown 이벤트의 동작방식과 한글 입력방식이 관련이 있었다.
onKeyDown
onKeyDown은 키를 눌렀을 때 이벤트가 발생하는 키보드 이벤트 함수이다.
'포도'를 입력한다고 가정해보았을 때,
'ㅍ' 키 입력 -> 이벤트 발생 -> 누를 당시 input의 value 값은 공백이므로 ''
'ㅗ' 키 입력 -> 이벤트 발생 -> ㅍ
'ㄷ' 키 입력 -> 이벤트 발생 -> 포
'ㅗ' 키 입력 -> 이벤트 발생 -> 폳
'enter' 키 입력 -> 이벤트 발생 -> '포도' 데이터가 저장이런 순서로 진행이 된다.
그럼 '도'는 도대체 어디서 생겨나서 저장이 되는걸까?
예시코드를 만들어서 테스트해보자!

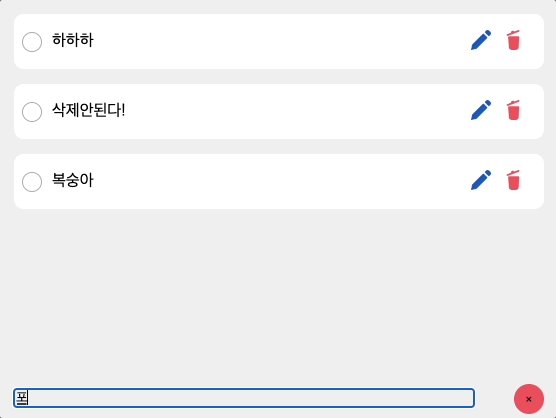
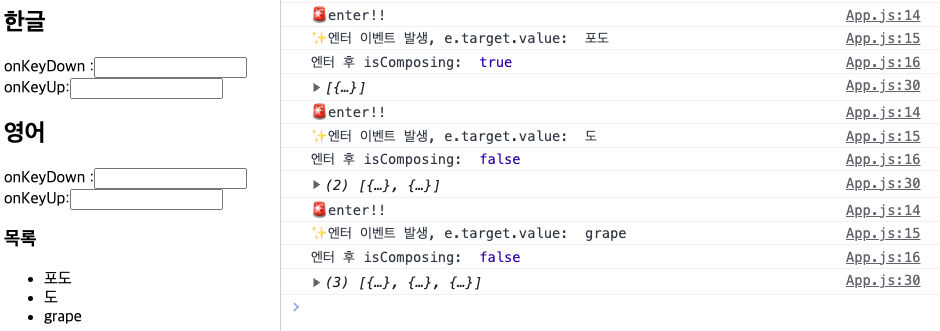
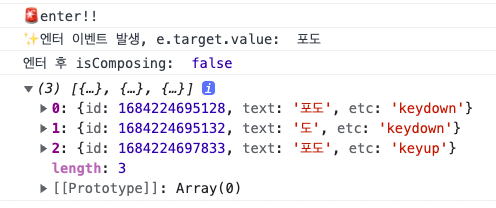
포도를 한글과 영어로 각각 입력한 후 엔터를 눌러보았다.
'포도'를 입력했을 경우, 엔터를 눌렀을 때 입력기 상으로 아직 완성된 단어로 인식이 되지 않기 때문에 엔터를 눌렀다가 뗄 경우에도 추가로 이벤트가 발생하게 된다.
하지만 'grape'를 입력했을 경우, 영어 특성 상 한 글자가 단일 키 입력으로 완성되기 때문에 엔터를 눌렀을 때 단어는 이미 완성된 상태로 인식된다.
이 현상은 isComposing이라는 속성과도 연관이 있기 때문에 이것도 함께 알아보자.
isComposing
isComposing은 현재 값이 입력이 완료된 상태인지 아닌지를 나타내주는 속성이다.
(isComposing이 true이면 입력 중이라는 의미, false이면 입력이 완료되었다는 의미!)
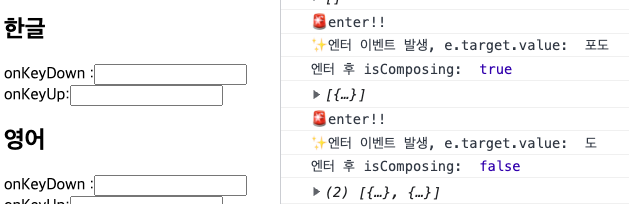
위의 예시에 대입해보면 한글로 '포도'를 입력했을 경우, 엔터를 누른 순간에 isComposing이 true인 것을 볼 수 있다. 이는 위에서도 언급했듯이 아직 완성된 단어로 인식이 되지 않았단 뜻이다.
그렇기 때문에 엔터를 눌렀다가 떼는 순간에도 이벤트를 발생시키게 된다.
그에 반해 'grape'를 입력했을 경우, 엔터를 누른 순간에 isComposing이 false인 것을 볼 수 있다. 이는 역시 위에서 언급했듯이 완성된 단어로 인식했다는 뜻이다.
그렇기 때문에 추가로 이벤트를 발생시키지 않는다.
추가로 이 속성은 운영체제나 브라우저에 따라 지원하고 해석하는 방식이 달라서 결과값이 다르게 나오기도 한다.

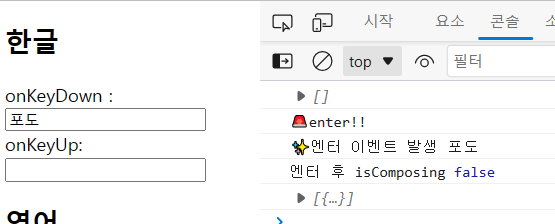
위 사진과 같이 window 운영체제에서는 한글 입력 시에도 'isComposing' 값이 false로 설정되는 경향이 있고

맥북에서는 한글 입력 시 isComposing 값이 true로 설정되는 경우가 많다.
그래서 도대체 '도'는 왜 나오는걸까?🤔
한글로 작성할 경우에는 '초성 -> 중성 -> 종성' 의 조합으로 한글 글자 하나를 완성시키게 되는데
우리는 '포도'를 입력했고 그게 이미 완성된 글자라고 생각하지만,
입력기 입장에서는 ㅍ(초성) + ㅗ(중성) + ㄷ(종성) + ㅗ(??) 으로 생각하기 때문에
포도라는 글자는 완성된 글자가 아니라고 판단하게 된다.
이 과정에서 e.target.value는 '포도'이기 때문에 data 배열에 저장된다.
위와 같은 이유 때문에 엔터를 눌렀다가 떼는 순간에 한번 더 이벤트를 발생시키게 되고,
초성과 중성만으로 이루어진 '도'를 완전한 글자로 인식하게 되어 data에 저장되는 것이다.
그 후 입력이 완료 되었다고 판단하고 isComposing을 false로 변경시킨다.
문제 해결 방법
isComposing 속성 이용하기
// 등록 버튼 클릭
const onClickAddTodo = (e) => {
if (
inputValue &&
e.key === "Enter" &&
e.nativeEvent.isComposing === false // <- ✨ 이부분 추가
) {
setTodoData((prev) => [
...prev,
{
id: Date.now(),
content: inputValue,
isEdit: false,
isDone: false,
},
]);
setInputValue("");
}
};
위에서 계속 살펴봤던 isComposing 속성을 이용해서 엔터를 눌렀다 떼는 순간에 isComposing = false가 되기 때문에 그 때 데이터가 추가되도록 코드를 수정해주었다.
onKeyUp 사용하기
사실 찾아보면 다 onKeyPress를 사용하라고 하지만.. 이제는 onKeyPress를 사용하지 않기 때문에 onKeyUp을 사용해보았는데 이것도 해결 방법이 되었다!
onKeyUp은 키를 눌렀다가 뗄 때 이벤트가 발생하는 키보드 이벤트 함수이다.

이 경우도 onKeyDown이랑 결국 똑같은거 아닐까? 생각했는데 키를 눌렀다가 떼는 순간 이벤트가 발생하면서 그 시점에 입력값은 입력이 완료된 상태로 인식이 된다.
👩🏻💻 느낀점
그저 '키를 입력할 때 일어나는 이벤트들이다, onKeyDown은 키를 누른 순간에 이벤트가 발생하고 onKeyUp은 키를 눌렀다가 떼는 순간에 이벤트가 발생한다
' 이정도로만 알았지 이렇게 자세하게 파본 적이 없어서 헷갈리고 어려웠지만 굉장히 재미있었다.
운영체제나 브라우저마다 다르게 동작하는 것도 신기하고 한글과 영어의 입력방식 차이가 동작방식에 이렇게나 큰 영향을 주는지 몰랐어서 신기했다. 그리고 왜 운영체제마다 다르게 동작하는지도 궁금해졌다. (맥북은 미국꺼라 그런가?🤔)
거의 5시간을 이것만 찾아보고 예제코드 써보고 손으로 써보고 그려보고 한 것 같은데 1년동안 말할 '왜?도대체 왜?'라는 말을 오늘 다한 것 같다. 당분간 포도의 포자도 보기 싫을 예정(?)🤣🤣
참고 링크
keydown 이벤트 한글 중복 입력 현상
[JS] keydown/keyup에서 한글 입력 시 함수가 두 번 실행되는 경우
'Front-end 🔥🖤 > React' 카테고리의 다른 글
| [React] gitHub pages에서 라우팅된 페이지 새로고침 시 404 페이지가 반환되는 문제 (0) | 2023.06.08 |
|---|---|
| [React] 다크모드 구현하기 🌝🌚 (0) | 2023.05.24 |
| [React] localStorage에 저장된 데이터를 useState 초깃값으로 가져와보자! (0) | 2023.05.15 |
| [React] CheckBox 클릭 시 테이블 행에 선택효과를 주자! (0) | 2023.04.28 |
| [React] 간단한 TodoList 만들기 🍃 (0) | 2023.04.28 |
- Total
- Today
- Yesterday
- 졸업작품
- 백준
- 현장실습
- 졸업작품준비
- MySQL
- 노마드코더
- C언어
- 리액트
- HTML
- css grid
- CSS
- php게시판만들기
- 프로그래머스
- 정처기 실기
- 정보처리기사 실기 정리
- indexOf()
- 홈페이지 만들기
- set 객체
- JavaScript
- DAPP
- 현장실습 기록
- 이더리움
- 블록체인
- 정처기 실기 정리
- php 달력만들기 응용
- 갤러리띄우기
- php
- 정보처리기사 실기
- 정보처리기사
- 스마트컨트랙트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |