티스토리 뷰
현장실습 🏙
[현장 실습]2021 하계 3주12일차 - MYSQL, PHP, HTML, CSS를 이용하여 로그인/회원가입 구현하기
stable_sound 2021. 10. 23. 16:02(2021.07.21 본인 네이버 블로그에서 작성한 글 옮겨옴)
11일꺼를 못올려서 12일꺼도 예약발행해놓고 오늘 다 올려버리는 중
폭풍 업로드 ! 빠샤 !
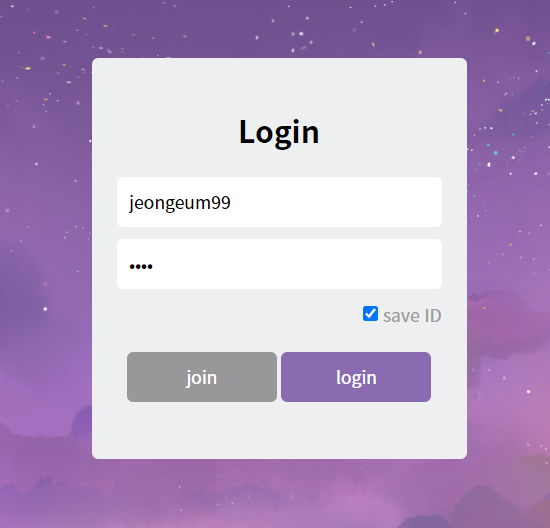
1. 로그인 페이지 (index.php)
<?
?>
<html>
<head>
<title>Login0714</title>
<meta charset="utf-8"><!--utf-8-->
<link rel="stylesheet" href="./styles.css">
<link href="https://fonts.googleapis.com/earlyaccess/notosanskr.css" rel="stylesheet">
<script language="javascript">
window.onload = function() {
if (getCookie("id")) {
document.frm.id.value = getCookie("id");
document.frm.check.checked = true;
}
}
function setCookie(name, value, expiredays)
{
var todayDate = new Date();
todayDate.setDate(todayDate.getDate() + expiredays);
document.cookie = name + "=" + escape(value) + "; path=/; expires="
+ todayDate.toGMTString() + ";"
}
function getCookie(Name) {
var search = Name + "=";
if (document.cookie.length > 0) {
offset = document.cookie.indexOf(search);
if (offset != -1) {
offset += search.length;
end = document.cookie.indexOf(";", offset);
if (end == -1)
end = document.cookie.length;
return unescape(document.cookie.substring(offset, end));
}
}
}
function send() {
if(!frm.id.value) {
alert("아이디를 입력해주세요!");
}
else if(!frm.password.value){
alert("비밀번호를 입력해주세요!");
return;
}
else {
document.frm.submit();
frm.action=('common/Login/login_action.php');
}
if(frm.check.checked==true) {
setCookie("id",frm.id.value,7);
}
else {
setCookie("id",frm.id.value,0);
}
}
</script>
</head>
<body>
<div class="login-form">
<h2>Login</h2>
<form name="frm" method="post" action='common/Login/login_action.php'>
<input type="text" name="id" class="text-field" placeholder="ID">
<input type="password" name="password" class="text-field" placeholder="Password">
<div class="links">
<input type="checkbox" name="check">save ID</input>
</div>
<input type="reset" value="join" class="submit-btn1" onclick="location.href='common/Login/join.php'">
<input type="submit" value="login" class="submit-btn2" onclick="send()">
</form>
</div>
</body>
</html>
2. DB와 연결하여 로그인하는 action 페이지 (login_action.php)
<?
/* DB 접속 정보 */
$host = 'localhost'; // 데이터베이스 서버 주소
$myUser = 'jeongeum'; // 데이터베이스 사용자 ID
$myPw = '1202'; // 데이터베이스 사용자 PASSWD
$myDb = 'test_db'; // 데이터베이스 명
/*로그인 페이지에서 입력받아온 id와 pw*/
$id=$_POST['id'];
$pw=$_POST['pw'];
/* DB 접속 */
$conn = mysqli_connect($host,$myUser,$myPw,$myDb);
if (!$conn || mysqli_error($conn))
{
die ('could not connect');
}
/* 내가 입력받은 id값과 일치하는 aje 테이블의 pw를 조회*/
$sql = "SELECT PW
FROM aje
WHERE ID = '$id'
";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0)
{
while($row = mysqli_fetch_assoc($result))
{
if($row['pw']==$pw) //내가 입력받아온 비밀번호와 테이블에 저장된 비밀번호가 같으면 로그인 처리
{
echo '<script>
alert("로그인 되었습니다.");
location.replace("./frame_set.php");
</script>';
}
else {
echo '<script>
alert("아이디 혹은 비밀번호가 잘못되었습니다.");
history.back();
</script>';
}
}
}
else
{
echo "테이블에 데이터가 없습니다.";
}
if($result === false)
{
echo mysqli_error($conn);
}
mysqli_close($conn);
?>
3. 회원가입 페이지 (join.php)
<?
?>
<html>
<head>
<title>Join0720</title>
<meta charset="utf-8"><!--utf-8-->
<link rel="stylesheet" href="join.css">
<link href="https://fonts.googleapis.com/earlyaccess/notosanskr.css" rel="stylesheet">
<script language="javascript">
</script>
</head>
<body>
<div class="join-form">
<h2>Sign up</h2>
<form name="frm" method="post" action='join_action.php'> //회원가입 버튼을 누르면 join.action.php가 실행
ID: <input type="text" name="id" class="text-field" placeholder="ID">
<p>PW: <input type="password" name="pw" class="text-field" placeholder="Password"></p>
<p>Email: <input type="email" name="email" class="text-field" placeholder="E-mail"></p>
<p>H.P: <input type="text" name="hp" class="text-field" placeholder="Your phone number"></p>
<input type="reset" value="cancel" class="submit-btn1">
<input type="submit" value="join" class="submit-btn2">
</form>
</div>
</body>
</html>
4. DB와 연결되어 회원가입을 하는 페이지 (join_action.php)
<?
/* DB 접속 정보 */
$host = 'localhost'; // 데이터베이스 서버 주소
$myUser = 'jeongeum'; // 데이터베이스 사용자 ID
$myPw = '1202'; // 데이터베이스 사용자 PASSWD
$myDb = 'test_db'; // 데이터베이스 명
/*회원가입 페이지에서 입력받아온 id, pw, email, hp*/
$id=$_POST['id'];
$pw=$_POST['pw'];
$email=$_POST['email'];
$hp=$_POST['hp'];
/* DB 접속 */
$conn = mysqli_connect($host,$myUser,$myPw,$myDb);
if (!$conn || mysqli_error($conn))
{
die ('could not connect');
}
/* 입력받아온 값들을 테이블에 추가 */
$sql = "INSERT INTO aje
(
id,
pw,
email,
hp
)
VALUES ( '$id',
'$pw',
'$email',
'$hp'
)
";
$result = mysqli_query($conn, $sql); // 실행
if ($result)
{
echo '<script>
alert("가입 되었습니다.");
location.replace("../../index.php"); //가입 후 로그인페이지로 이동
</script>';
}
if($result === false)
{
echo mysqli_error($conn);
}
/* DB 종료 */
mysqli_close($conn);
?>
결과)

로그인 페이지에서 join 버튼 클릭.


회원가입 페이지가 뜨고 해당하는 내용을 입력 후 join 버튼 클릭.

가입되었습니다 !


테이블 확인해보면 내가 입력한 값들이 제대로 저장된 것을 볼 수 있다.

방금 회원가입한 정보로 로그인해보자.

로그인 되었습니다 !

만들었을 때 제대로 돌아가는거 보니까 왕재밌당 크크

끗!
'현장실습 🏙' 카테고리의 다른 글
| [현장 실습]2021 하계 3주14일차 - HTML과 CSS를 이용하여 세부 페이지 만들기 (0) | 2021.10.23 |
|---|---|
| [현장 실습]2021 하계 3주13일차 - html 태그인 div를 이용하여 틀 잡기 (0) | 2021.10.23 |
| [현장 실습]2021 하계 3주12일차 - MYSQL 과 localhost 연결하고 테이블 조회 테스트 하기 (0) | 2021.10.23 |
| [현장 실습]2021 하계 3주11일차 - HTML과 CSS를 이용하여 메인홈페이지 구현하기2 (0) | 2021.10.22 |
| [현장 실습]2021 하계 2주10일차 - HTML과 CSS를 이용하여 메인홈페이지 구현하기 (0) | 2021.10.22 |
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 정처기 실기 정리
- set 객체
- 현장실습 기록
- MySQL
- 이더리움
- CSS
- 정보처리기사
- 백준
- indexOf()
- 홈페이지 만들기
- HTML
- 노마드코더
- css grid
- php게시판만들기
- 현장실습
- 정처기 실기
- 정보처리기사 실기 정리
- php 달력만들기 응용
- 갤러리띄우기
- DAPP
- 프로그래머스
- JavaScript
- php
- 졸업작품
- 졸업작품준비
- 리액트
- 스마트컨트랙트
- 정보처리기사 실기
- C언어
- 블록체인
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함